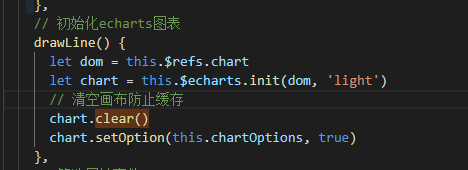
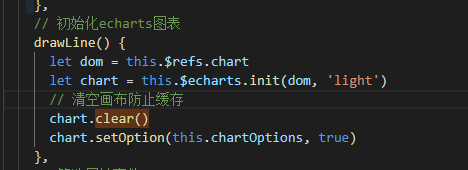
针对echars 在一个图表内渲染多次数据时,图表会缓存上一次的数据导致下一次的数据图表变形。使用clear()清除图表缓存。

不让页面缓存的方法
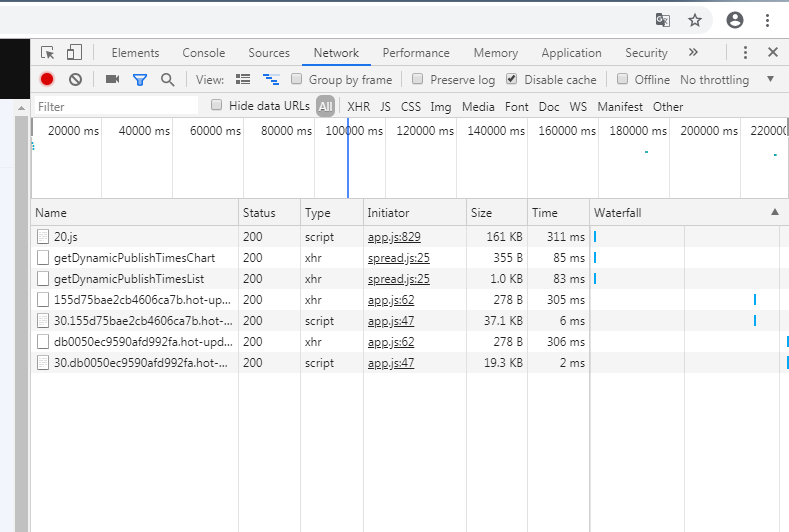
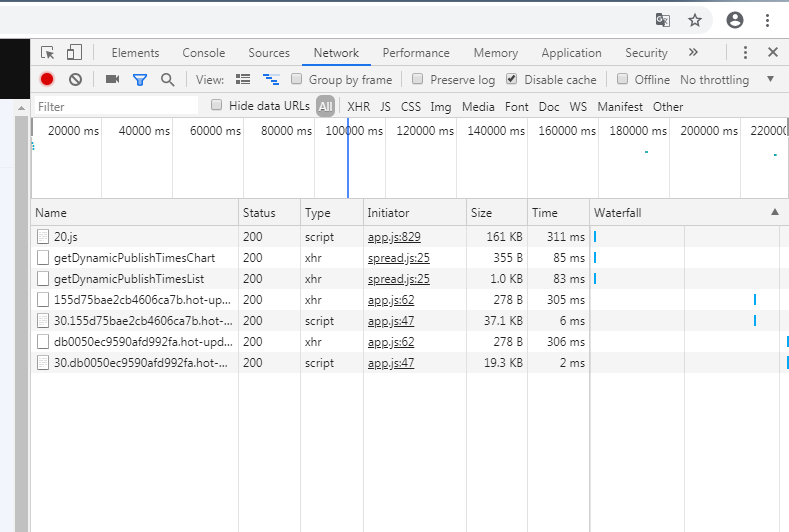
按F12打开Network在Disable cache上打钩

本文共 154 字,大约阅读时间需要 1 分钟。
针对echars 在一个图表内渲染多次数据时,图表会缓存上一次的数据导致下一次的数据图表变形。使用clear()清除图表缓存。

不让页面缓存的方法
按F12打开Network在Disable cache上打钩

转载于:https://www.cnblogs.com/shink/p/10778434.html